Урок №1 "Анимированная кнопка"
Программа для работы: Adobe Photoshop CS6 (рекомендуется).
В этом уроке шаг за шагом вы научитесь создавать с нуля анимированную кнопку с эффектом подсветки.
Шаг 1.
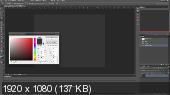
Для начала создаем новый. File (Файл) New (Новый) или просто Cntr+N вот с такими параметрами:
Теперь можно сразу залить готовый холст любым цветом. Я использую цвет 202020 это практически цвет фона самой программы, к тому же на таком фоне, да и вообще на темных тонах эффект выглядит ещё более четче.
Теперь займёмся направляющими. Это поможет нам позиционировать фигуру в центре документа. Если у вас не видны линейки на верхней и левой части рабочей области, нажмите комбинацию клавиш Ctrl+R и они появятся. Вытащите направляющие. Если у вас в меню View (Вид) включена Snap (Привязка), то направляющие при передвижении по горизонтали и вертикали сами будут "цепляться" в центре документа.
Теперь мы готовы приступить к созданию кнопки.Шаг 2.
Активируйте инструмент Ellipse Tool (Эллипс) и убедитесь, что он находится в режиме Shape (Фигура).
Для того чтобы создать идеальный круг из центра, зажмите клавишу Shift, установите курсор инструмента в центр пересечения направляющих и нарисуйте окружность.
К созданной фигуре добавим градиент. Дважды щёлкните по слою с фигурой для вызова настроек стилей слоя. В появившемся окне выберите стиль Gradient Overlay (Наложение градиента) и щёлкните по полосе с градиентом, чтобы открыть его редактор. Теперь мы можем настроить цвета.
За цвет нижней части нашей фигуры будет отвечать левый движок градиента (цвет 272727) в редакторе, а за цвет верхней части – правый (цвет 1с1с1с). В результате – нижняя часть круга будет немного светлее основного цвета фона, а верхняя наоборот – немного темнее. Первая фигура завершена, займемся второй.Шаг 3.
Дублируйте круг Ctrl+J и очистите стиль слоя на копии, которые скопировались с оригинала. Просто нажмите правой кнопкой мыши по слою и выберите опцию Clear Layer Style (Очистить стиль слоя).
Теперь изменим цвет второй фигуры. Щелкните дважды по миниатюре слоя с фигурой и установите ей цвет со значением 222222, который будет чуть светлее нашего фона.
Как только настроили цвет фигуры, необходимо её уменьшить. Воспользуйтесь комбинацией клавиш Ctrl+T для вызова свободной трансформации и уменьшите круг, удерживая комбинацию клавиш Shift+Alt, для пропорционального уменьшения.Шаг 4.
Сейчас нам нужно создать "окошко", через которое мы будем видеть двигающееся свечение на кнопке. Сделаем это с помощью инструмента Custom shape (Произвольная фигура), вырезав отверстие в копии фигуры, которую мы сделали раньше.
Итак, активируйте инструмент "Произвольная фигура".
В верхней панели настроек инструмента выберите фигуру, указанную на скриншоте.
Если вы не находите эту фигуру у себя в наборе, то вам нужно нажать в правом углу кнопку настроек и в выпадающем меню выбрать опцию All (Все).
Как только произвольная фигура выбрана, нам нужно вычесть её из нашего круга. Сделать это можно двумя способами. Способ первый - можно в верхнем меню установить опцию Subtract Front Shape (Вычесть переднюю фигуру), и в настройках фигуры выставить нужные вам параметры.
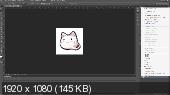
Второй способ - просто нарисовать эту фигуру из центра, удерживая клавишу Shift для сохранения пропорций, не доводя её до самого края. В верхнем меню настроек инструмента так же должна быть установлена опция "Вычесть переднюю фигуру", после всех манипуляций просто нажмите Enter, у вас должно получится как на скриншоте.
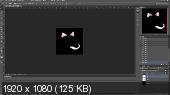
Конечно же, теперь добавим стили слоя к фигуре, которые добавят ей глубины. Это будет Bevel&Emboss (Тиснение) и Drop Shadow (Тень). Все настройки на скриншотах.Шаг 5.
Мы подошли к интересному моменту в уроке – создание свечения. Их будет два – одно главное, которое будет видно в "окошке", второе будет выступать в качестве отражения на задней фигуре. Сначала создадим свечение–отражение. Дублируйте основную, самую нижнюю фигуру ещё раз Ctrl+J и очистите стили слоя созданному дубликату, которые скопировались с оригинала, как это делали раньше. Установите Fill Opacity (Непрозрачность заливки) на 0%. Это позволит скрыть видимость фигуры, но оставит видимыми все эффекты от стилей слоя.
Добавим стиль Gradient Overlay (Наложение градиента). Этот градиент будет несколько иной, чем вы создали ранее. Для начала поставьте ему стиль Radial (Радиальный). Откройте редактор градиента и установите левому движку, который будет отвечать за основной цвет свечения, значение 00a8ff, а правому – чёрный цвет и установите непрозрачность чёрного движка на 0%. Это можно сделать, нажав на верхний движок, после чего появится возможность редактирования непрозрачности.
Прямо сейчас вы вероятно думаете: "Ну где же градиент?" Всё просто – он прячется под верхней фигурой. Некоторые из вас могут не знать, что градиенты можно перемещать куда угодно, не закрывая окно стилей слоя. Поставьте ваш курсор прямо на документ и перетащите мышкой градиент в правый верхний угол. Примерно как на скриншоте.
Вы так же можете управлять масштабом градиента, если хотите его немного уменьшить. Закройте редактор градиента, масштабируйте градиент примерно до 75% и переместите его в окончательное местоположение.
Теперь перейдём к главному свечению, которое будет отображаться в "окошке".Шаг 6.
Дублируйте слой со свечением Ctrl+J, которые вы создали ранее, и с помощью Ctrl+T уменьшите его до размеров верхней фигуры. Удерживая клавиши Shift+Alt, вы сможете масштабировать фигуру пропорционально к центру.
Отредактируем градиент. В окне стилей слоя откройте редактор градиента. Сначала верните Непрозрачность (Opacity) на 100% правому движку, а затем измените его цвет на тёмно-синий со значением 00193e. Добавьте ещё один движок между левым и правым, подведя курсор к полосе градиента. Его позиция примерно 30%. Установите среднему движку светло-голубой цвет 76cdff.
Теперь измените градиенту режим наложения на Color Dodge (Осветление основы). И так же как в прошлый раз переместите его в нужное местоположение.
А вот сейчас начнём создавать анимацию!Шаг 7.
Мы будем анимировать два слоя и каждый по отдельности – главное свечение в "окошке" и его отражение. Было бы проще объединить их в смарт объект, но из-за разных режимов наложения этих слоев это будет выглядеть не супер. Поэтому преобразуем каждый слой свечения в отдельный Smart Object (Смарт объект), из которых мы и будем создавать анимацию.
Щелкните правой кнопкой мыши по первому созданному слою со свечением и выберите в меню опцию Convert to Smart Object (Преобразовать в смарт объект).
Теперь так же преобразуйте в смарт объект второй слой со свечением. Вы заметите, что примененный ранее режим наложения для градиента утратит своё действие, но вы это легко измените, установив слою тот же режим наложения Color Dodge (Осветление основы) прямо в палитре слоев. Именно поэтому мы конвертируем каждый слой по отдельности.
Ну, а теперь сама анимация. Чтобы открыть Timeline (Шкала времени), щелкните по её палитре внизу рабочего пространства программы. В том случае, если у вас шкала не видна, откройте её в меню Window (Окно).
Нажмите кнопку Create Video Timeline (Создать временную шкалу для видео) и все ваши слои загрузятся в шкалу времени. Выделенный в ней будет тот же слой, что и в палитре слоев.
Давайте начнём со свечения-отражения. Когда вы выделите этот слой, вы можете раскрыть список опций, которые могут быть анимированы.
Мы собираемся анимировать опцию Transform (Перспектива), которая включает в себя вращение. Нажмите на значок секундомера рядом с опцией "Перспектива", чтобы создать первый ключевой кадр.
После того, как первый ключевой кадр создан, перетащите индикатор текущего времени (обозначается синим слайдером) немного вправо на временной шкале. Это будет полпути нашей анимации, где мы собираемся сделать первый поворот.
Вызовите свободную трансформацию Ctrl+T и в верхней панели настроек введите значение угла 180 градусов. Настолько мы повернём слой со свечением-отражением на первый раз.
Как только вы подтвердите трансформацию, будет сделана часть анимации и автоматически создастся ключевой кадр.
Теперь то же самое сделаем для второй половины вращения анимации. Снова перетащите индикатор текущего времени (синий слайдер) немного вправо на временной шкале. Вызовите свободную трансформацию Ctrl+T и в верхней панели настроек как в прошлый раз введите значение угла 180 градусов. Подтвердите трансформацию. Анимация слоя со свечением–отражением завершена! Теперь сделайте то же самое с главным свечением в "окошке".
Чтобы установить продолжительность вашей анимации, в правом углу временной шкалы сдвиньте движок (задать конец рабочего участка) к вашему последнему ключевому кадру.
Для того чтобы анимация проигрывалась постоянно, а не один раз, в правом углу шкалы раскройте меню настроек и включите опцию Loop Playback (Цикл воспроизведения).
Анимация готова! Теперь готовую анимацию можно рендерить как видео, но мы лучше сохраним её в формате gif для использования в Интернете. Сохраним её через меню File – Save for Web (Файл – Сохранить для Web). Выберите для файла формат Gif. Внизу окна настроек также можно выбрать параметры повторов – постоянно или однократно. В нашем случае должно быть Forever (Постоянно).Вот и всё! Теперь вы сами можете создать такую кнопку.
Спасибо за внимание.
Отредактировано Aiyon (2013-12-20 00:00:50)








































 222000222
222000222