В этой теме делимся бесплатными стартовыми для чатов
размещать только свои работы
Стартовые страницы
Сообщений 1 страница 12 из 12
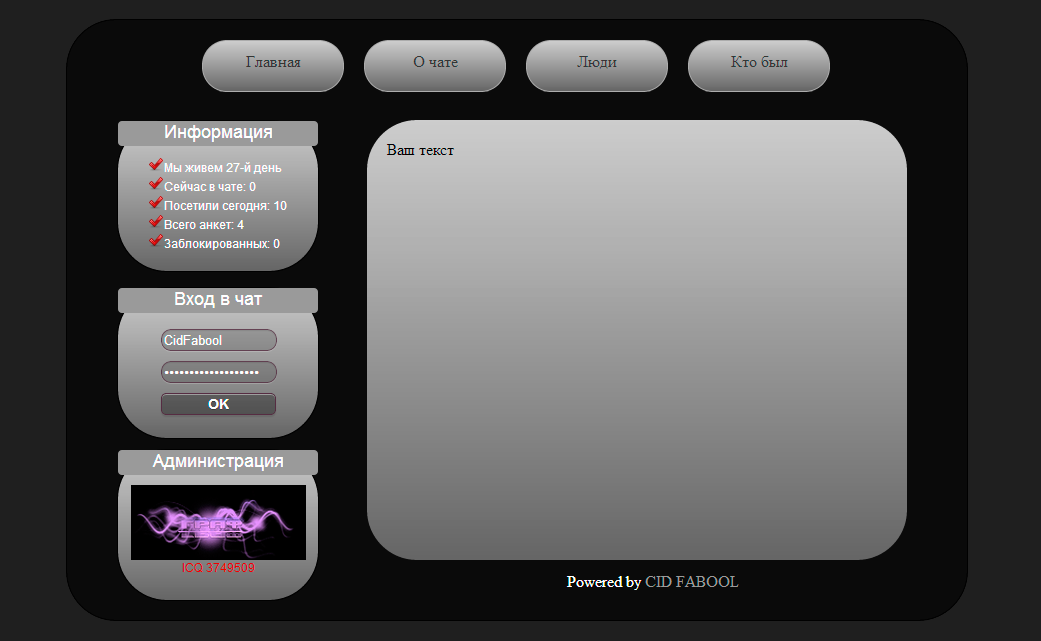
Поделиться12012-08-21 22:44:48
Поделиться22012-08-21 22:54:11
Простенькая стартовая с быстрой загрузкой
в скаченном файле замените "Название чата" на своё название,
добавляеете своих партнёров и администрацию..и стартовая готова к использованию)
Поделиться32013-01-10 11:02:48
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>%CHAT('NAME')%</title>
<meta name="Description" content="%CHAT('DESCRIPTION')%">
<meta name="Keywords" content="%CHAT('KEYWORDS')%">
<meta name="language" content="rus,russian">
<meta name="robots" content="all,index">
<meta name="author" content="Doker">
<meta http-equiv="content-language" content="Russian">
<style type="text/css">
#popupmaster{position:fixed; top:50%; left:50%; height:418px; width:718px; background:url(http://doker-rus4.august4u-top.ru/image/fon.png); margin:0px 0 0 -359px; padding:0px; z-index: 999; visibility: hidden;}
#txtpopup{padding: 16px 30px; margin: 0; font-family: Arial, Helvetica, sans-serif; color: #3f3f3f; text-align: left;}
#txtpopup .leftpopup{float: left; width: 340px;}
#txtpopup .rightpopup{float: right; width: 284px;}
#txtpopup .nameuser{background:url(http://doker-rus4.august4u-top.ru/image/text.png); width:202px; height:22px; border:none; outline:none; padding:15px 10px 15px 70px; font-size:18px;line-height:20px;}
#txtpopup .nameuser:focus{background: url(http://doker-rus4.august4u-top.ru/image/text.png) top right;}
#txtpopup .mailuser{background:url(http://doker-rus4.august4u-top.ru/image/text.png) bottom left;width:202px;height:22px;border:none;outline:none;padding:15px 10px 15px 70px;font-size:18px;line-height:20px;}
#txtpopup .mailuser:focus{background: url(http://doker-rus4.august4u-top.ru/image/text.png) bottom right;}
#txtpopup .buttonok{background: url(http://doker-rus4.august4u-top.ru/image/v_khod_v_chat.png); width: 284px; height:54px; border: none; outline: none; padding: 0; cursor: pointer; margin: 20px 0 15px 0;}
#txtpopup .buttonok:hover{background: url(http://doker-rus4.august4u-top.ru/image/v_khod_v_chat.png) bottom;}
#txtpopup .slogan{font-size: 24px; padding: 0; margin: 0 0 15px 0; line-height: 26px; font-style: italic; text-shadow: 1px 1px 1px #778899; font-weight: bold;}
#txtpopup .podpiska{font-size: 26px; padding: 0; margin: 0 0 10px 0; line-height: 26px; font-style: normal; text-align: center; font-weight: normal;}
#txtpopup .head{font-size: 15px; padding: 0; margin: 0 0 30px 0; line-height: 15px; font-style: italic; font-weight: bolder;}
#txtpopup .abzac{font-size: 12px; padding: 10px 0 5px 10px; margin: 0; line-height: 15px; font-style: normal;}
#txtpopup .spisok{background:url(http://doker-rus4.august4u-top.ru/image/plus.png) no-repeat left center; padding:5px 0 5px 35px; line-height:30px; font-size: 15px; font-style: italic;}
</style>
<script src="http://doker-rus4.august4u-top.ru/popup.js"></script>
<script language="javascript" type="text/javascript" src="http://doker-rus4.august4u-top.ru/jquery-1.3.2.min.js"></script>
</head>
<body style="background:url(http://doker-rus4.august4u-top.ru/bg.jpg)">
<!-- Начало кода попап окна -->
<div id="popupmaster"><div id="txtpopup">
<div class="head">Добро пожаловать в чат %CHAT('NAME')%!</div>
<div class="leftpopup">
<div class="slogan">Мы рады видеть Вас в нашем чате!!!</div>
<div class="spisok">Чат для общения!</div>
<div class="spisok">Знакомства и дружба!</div>
<div class="spisok">Музыка и Видео и Графики!</div>
<div class="spisok">Заходите гости, дорогие»«Будьте как дома»»!</div>
<div class="spisok">Самый добрый админы!</div>
<div class="spisok"><Font Color="#ffffff">Powered by <a href="http://august4u-top.ru/forum/18-20-1">Doker</a> © 2013-2015 <a href="http://%CHAT('ADDRESS')%:88/">чат %CHAT('NAME')%</a></Font></td><td align="right"></td></tr></div>
</div>
<div class="rightpopup">
<div class="podpiska">Вход в чат</div>
<form name="login" method="post" action="/">
<input type="hidden" name="sess">
<input type="hidden" name="ref" value="%GET('ref')%"> <input type=hidden name=version value="1">
<input type=hidden name=version value="1">
<input type=hidden name=tid value="0">
<input type=hidden name=uid value="53644">
<input type=hidden name=lang value="ru">
<input type=hidden name="did[]" value="51511">
<div class="abzac">Ваша ник:</div>
<input type=text name="field_name_first" value="" class="nameuser">
<br>
<div class="abzac">Ваша пароль:</div>
<input type=text name="field_email" value="" class="mailuser">
<input name="SR_submitButton" type=submit value="" class="buttonok">
</form>
<script src="/js/login.jsa" type="text/javascript"></script>
<script src="/js/md5.js" type="text/javascript"></script>
<div><marquee scrollamount="3" onmouseover="this.scrollAmount=1" onmouseout="this.scrollAmount=3" direction="right" width="290" height="33">
<a target="_blank" href="http://august4u-top.ru/" title="TOP самых общительных пользователей чатов August4u-top.ru"><img src="http://august4u-top.ru/playenergy/august4u-top1.gif"></a><a target="_blank" href="http://august4u-top.ru/" title="TOP самых общительных пользователей чатов August4u-top.ru"><img src="http://august4u-top.ru/playenergy/august4u-top1.gif"></a>
<a target="_blank" href="http://august4u-top.ru/" title="TOP самых общительных пользователей чатов August4u-top.ru"><img src="http://august4u-top.ru/playenergy/august4u-top1.gif"></a><a target="_blank" href="http://august4u-top.ru/" title="TOP самых общительных пользователей чатов August4u-top.ru"><img src="http://august4u-top.ru/playenergy/august4u-top1.gif"></a>
</marquee>
</div>
</div>
</div></div>
<!--Конец кода попап окна -->
</body>
</html>Отредактировано Doker (2013-01-10 13:34:05)
Поделиться42013-01-11 08:38:55
названия чата сам автомат меняется 
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>чата-%CHAT('NAME')%</title>
<meta name="Description" content="%CHAT('DESCRIPTION')%">
<meta name="Keywords" content="%CHAT('KEYWORDS')%">
<meta name="language" content="rus,russian">
<meta name="robots" content="all,index">
<meta name="author" content="Doker">
<style type="text/css">
body {
margin: 0;
padding: 0;
line-height: 1.5em;
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 12px;
color: #ffffff;
background: #1d1c23 url(http://doker-rus4.august4u-top.ru/doker_i_aik/templatemo_main_bg.jpg);
}
a:link, a:visited { color: #FF9900; text-decoration: none; font-weight: normal; }
a:active, a:hover { color: #FFFF00; text-decoration: underline; }
p { margin: 0px; padding: 0px; }
img { margin: 0px; padding: 0px; border: none; }
.cleaner { clear: both; width: 100%; height: 0px; font-size: 0px; }
.cleaner_h10 { clear: both; width:100%; height: 10px; }
.cleaner_h20 { clear: both; width:100%; height: 20px; }
.cleaner_h30 { clear: both; width:100%; height: 30px; }
h1 {
margin: 0px;
padding: 2px 0;
font-size: 30px;
font-weight: bold;
}
h2 {
margin: 0 0 10px 0;
padding: 2px 0 10px 0;
font-size: 26px;
font-weight: normal;
}
h3 {
margin: 0px;
padding: 0px;
font-size: 14px;
font-weight: bold;
}
.button_01 a {
clear: both;
display: block;
width: 105px;
height: 26px;
padding-top: 6px;
padding-left: 30px;
background: url(http://doker-rus4.august4u-top.ru/doker_i_aik/templatemo_button_01.jpg) no-repeat;
color: #efd39c;
font-size: 12px;
font-weight: normal;
text-align: center;
text-decoration: none;
letter-spacing: 1px;
}
.button_02 a {
clear: both;
display: block;
width: 105px;
height: 26px;
padding-top: 6px;
padding-left: 30px;
background: url(http://doker-rus4.august4u-top.ru/doker_i_aik/templatemo_button_02.jpg) no-repeat;
color: #efd39c;
font-size: 12px;
font-weight: normal;
text-align: center;
text-decoration: none;
letter-spacing: 1px;
}
.image_wrapper {
border: 1px solid #ffffff;
margin-top: 3px;
margin-bottom: 5px;
}
.fl_image {
float: left;
margin-right: 15px
}
.fr_image {
float: right;
margin-left: 15px
}
#templatemo_container {
width: 900px;
margin: 0 auto;
background: #32313a url(http://doker-rus4.august4u-top.ru/doker_i_aik/templatemo_content_bg.jpg) top left no-repeat;
padding: 30px 20px 0 50px;
}
#column_w390 {
float: left;
width: 390px;
}
#column_w460 {
float: right;
width: 460px;
}
#templatemo_site_title {
width: 390px;
margin-bottom: 380px;
text-align: left;
}
#templatemo_site_title h1 a {
display: block;
color: #ffffff;
text-decoration: none;
}
#templatemo_site_title h1 a span {
display: block;
font-size: 16px;
margin-left: 5px;
}
.section_w390 {
clear: both;
padding-bottom: 20px;
margin-bottom: 20px;
}
.news_section {
clear: both;
margin-bottom: 20px;
}
/* menu */
#templatemo_menu {
clear: both;
width: 460px;
margin-bottom: 20px;
}
#templatemo_menu ul {
float: left;
width: 200px;
margin: 0px;
padding: 0 30px 0 0;
list-style: none;
}
#templatemo_menu ul li {
padding: 0px;
margin: 0px;
}
#templatemo_menu ul li a {
display: block;
padding: 5px 0;
margin-bottom: 5px;
font-size: 16px;
font-weight: normal;
text-decoration: none;
color: #908f9f;
outline: none;
border-bottom: 1px dotted #ffffff;
}
#templatemo_menu li a:hover, #templatemo_menu li .current {
color: #ffffff;
}
/* end of menu*/
#column_w460_content_wrapper {
background: #000000;
padding: 1px;
margin-bottom: 30px;
}
#column_w460_content {
border: 1px solid #5a5963;
background: #1d1c23;
padding: 28px 28px 0 28px;
}
.section_w400 {
clear: both;
width: 400px;
margin-bottom: 20px;
padding-bottom: 20px;
}
.section_w400 p {
padding-bottom: 10px;
}
.list_01 {
margin: 0 0 30px 50px;
padding: 0px;
}
.list_01 li {
padding: 0px;
margin: 0 0 10px 0;
list-style: decimal;
}
/* footer */
#templatemo_footer {
clear: both;
width: 460px;
padding: 0;
text-align: right;
margin-bottom: 30px;
color: #908f9f;
}
#templatemo_footer a {
color: #ffffff;
text-decoration: none;
}
.corners {
background: #666 url(http://doker-rus4.august4u-top.ru/doker_i_aik/t-l.gif) top left no-repeat;
}
.corners div {
background: url(http://doker-rus4.august4u-top.ru/doker_i_aik/t-r.gif) top right no-repeat;
}
.corners div div {
background: url(http://doker-rus4.august4u-top.ru/doker_i_aik/b-r.gif) bottom right no-repeat;
}
.corners div div div {
background: url(http://doker-rus4.august4u-top.ru/doker_i_aik/b-l.gif) bottom left no-repeat;
}
</style>
</head>
<body>
<div id="templatemo_container">
<div id="column_w390">
<div id="templatemo_site_title">
<h1>
%CHAT('NAME')%
</div>
<div class="section_w390">
<div class="corners"><div><div><div>
<br>
<h2><center>Форма входа</center></h2>
<center><form name="login" method="post" action="/">
<input type="hidden" name="sess">
<input type="hidden" name="ref" value="%GET('ref')%">
<script>
</script><input type="hidden" name="i_aidn" value="4491">Логин: <a target="_blank" href="/people/form">регистрация</a><br><input name=nick size=15><br>Пароль: <a target="_blank" href="/people/lost">выслать</a><br><input name=pass type=password size=15><br>
<input type=submit value=' Войти в чат ' class=ok>
</table>
</form>
<script src=/js/login.jsa></script>
<script src=/js/md5.js></script>
</div></div></div></div>
<div class="news_section">
</div>
</div>
</div>
<div id="column_w460">
<div id="templatemo_menu">
<ul class="fl">
<li><a href="/page/1" class="current">F.A.Q<</a></li>
<li><a href="/whowas" target="_blank">Кто был</a></li>
<li><a href="/people/top" target="_blank">Top10</a></li>
</ul>
<ul>
<li><a href="ссылка на форум" target="_blank">Форум</a></li>
<li><a href="ссылка на форум" target="_blank">Радио</a></li>
<li><a href="/whowas" target="_blank">Кто был</a></li>
</ul>
<div class="cleaner"></div>
</div>
<div id="column_w460_content_wrapper">
<div id="column_w460_content">
<div class="section_w400">
<h2>Добро пожаловать!</h2>
<p class="em_text">Пиши то что хочешь</p>
<div class="cleaner_h10"></div>
</div>
<div class="section_w400">
<h2,5>Топ 10</h2,5>
<p class="em_text"></p>
%PATTERN_MESS<<<END
<tr>
<td align="right">%NUM%. </td>
<td nowrap="nowrap" align="left"><a href="/people/info?profile=%PROFILE%" target="_blank">%NICK%</a></td>
<td style="text-align: center;">%COUNT1%</td>
<td style="text-align: center;">%COUNT2%</td>
</tr>
END%
%PATTERN_TIME<<<END
<tr>
<td align="right">%NUM%. </td>
<td nowrap="nowrap" align="left"><a href="/people/info?profile=%PROFILE%" target="_blank">%NICK%</a></td>
<td align="left"><script type="text/javascript">document.write(Math.round(%TIME%/3600));</script> часов</td>
</tr>
END%
<table id="tops">
<tr>
<td id="tops_td">
<table width="100%" align="center" cellspacing="0" cellpadding="0">
<tr><th id="td_th" colspan=5>Самые болтливые в этом месяце</th></tr>
<tr class=th><th><th align="left">Ник</th><th>Пуб/фраз</th><th>Лич/фраз</th></tr>
%PEOPLE('TOP_MESS', 0, %PATTERN_MESS%, 10)%
<tr class=th><th colspan=5></tr>
</table>
</td>
<td id="tops_td2">
<table width="100%" align="center" cellspacing="0" cellpadding="0">
<tr><th id="td_th" colspan=5>Самые трепетные в этом месяце</tr>
<tr class=th><th><th id="top_th" align="left">Ник<th colspan="3" id="top_th" align="left">Время</tr>
%PEOPLE('TOP_TIME', 0, %PATTERN_TIME%, 10)%
<tr class=th><th colspan=5></tr>
</table></td></tr></table> </p>
</div>
<div class="section_w400">
<div class="button_02"><a target="_blank" href="/rules">Правила</a></div>
<marquee scrollamount="3" onmouseover="this.scrollAmount=1" onmouseout="this.scrollAmount=3" direction="right" width="400" height="40">
<a target="_blank" href="http://august4u-top.ru/" title="TOP самых общительных пользователей чатов August4u-top.ru"><img src="http://august4u-top.ru/playenergy/august4u-top1.gif"></a><a target="_blank" href="http://august4u-top.ru/" title="TOP самых общительных пользователей чатов August4u-top.ru"><img src="http://august4u-top.ru/playenergy/august4u-top1.gif"></a>
<a target="_blank" href="http://august4u-top.ru/" title="TOP самых общительных пользователей чатов August4u-top.ru"><img src="http://august4u-top.ru/playenergy/august4u-top1.gif"></a><a target="_blank" href="http://august4u-top.ru/" title="TOP самых общительных пользователей чатов August4u-top.ru"><img src="http://august4u-top.ru/playenergy/august4u-top1.gif"></a>
</marquee>
</div></div>
</div> <!-- column_w460_content -->
</div> <!-- end of column_w460_content_wrapper -->
<div id="templatemo_footer">
© 2012 <a href="http://%CHAT('ADDRESS')%:88/">чат %CHAT('NAME')%</a> | Designed by Айк</a> | Powered by <a target="_blank" href="http://august4u-top.ru/forum/18-20-1">Doker</a>
<br><br>
</body>
</html>Поделиться52013-02-14 00:54:52

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>название чата</title>
<style type="text/css">
<!--
body,td,th {
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
color: #FFFFFF;
font-weight: bold;
font-style: italic;
}
body {
margin: 0px;
background-color: #666666;
}
a {
font-family: arial;
font-size: 10px;
color: transparent;
font-weight: bold;
font-style: italic;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
color: transparent;
font-size: 13px;
}
a:hover {
text-decoration: none;
color: transparent;
font-size: 13px;
}
a:active {
text-decoration: none;
color: transparent;
font-size: 13px;
}
.style1 {
font-family: "Georgia", "Times New Roman", "Times", serif;
font-size: 24px;
font-style: bold-italic;
text-align: center;
vertical-align: top;
color: red;
}
.log-in {
width: 180px;
height: 16px;
border: 1px dotted #feec77;
color: #666666;
font-family: Verdana;
font-size: 12px;
vertical-align: bottom;
font-weight: bold;
background-color: #FFFFFF;
}
.vx {
width: 80px;
height: 25px;
float: center;
background-color: transparent;
background-image: url(http://s005.radikal.ru/i211/1105/52/db63522d6063.png);
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
vertical-align: bottom;
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 10px;
font-style: normal;
font-weight: bold;
text-transform: inherit;
color: #FF0000;
text-align: center;
padding-right: 0px;
}
.vx1 {
width: 80px;
height: 25px;
float: center;
background-color: transparent;
background-image: url(http://i062.radikal.ru/1105/c7/b681e4146eb6.png);
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
vertical-align: bottom;
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 10px;
font-style: normal;
font-weight: bold;
text-transform: inherit;
color: #FF0000;
text-align: center;
padding-right: 0px;
}
.vx2 {
width: 100px;
height: 26px;
float: left;
background-color: transparent;
background-image: url(http://s012.radikal.ru/i320/1105/ef/d86f3ed81675.png);
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
vertical-align: middle;
font-family: Verdana;
font-size: 9px;
font-style: normal;
font-weight: bold;
text-transform: lowercase;
color: #1ce401;
text-align: center;
padding-right: 0px;
}
.vx3 {
width: 100px;
height: 26px;
float: left;
background-color: transparent;
background-image: url(http://s006.radikal.ru/i215/1105/84/0834b10109e2.png);
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
vertical-align: middle;
font-family: Verdana;
font-size: 9px;
font-style: normal;
font-weight: bold;
text-transform: lowercase;
color: #f0fe8f;
text-align: center;
padding-right: 0px;
}
.style2 {
color: #FFFF00;
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 9px;
font-style: normal;
font-weight: bold;
text-transform: none;
}
.style3 {
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 14px;
font-style: italic;
text-align: center;
vertical-align: top;
color: #00FF66;
}
.block {
font-family: Verdana;
font-size: 10px;
font-style: normal;
font-weight: bold;
color: #537359;
text-align: center;
vertical-align: top;
padding-top: 20px;
padding-right: 50px;
padding-left: 60px;
}
.baner {
font-family: "Courier New", Courier, monospace;
font-size: 12px;
font-style: normal;
font-weight: bold;
color: #00FF66;
text-align: center;
vertical-align: top;
padding-top: 25px;
padding-right: 60px;
padding-left: 60px;
}
-->
</style>
</head>
<table width="1060" height="890" align="center" cellpadding="" cellspacing="" background="http://s43.radikal.ru/i102/1105/7d/9d84120721f5.png">
<tr>
<td align="center" valign="top">
<div align="center">
<table width="1024" height="197" align="center" cellpadding="" cellspacing="" background="http://s53.radikal.ru/i141/1105/a8/e098c51bd078.png" alt="ВЕРХНИЙ ФРЕЙМ">
<td width="520" align="center" valign="top">
<br>
<br>
<table width="369" height="95" border="0" background="">
<tr>
<td width="123"><a href="/people/form?ref=%GET('ref')%" target="_blank"><input type="submit" class="vx2" onMouseOver="this.className='vx3'" onMouseOut="this.className='vx2'" value="Регистрация"></td>
<td width="123"><a href="/whowas" target="_blank"><input type="submit" class="vx2" onMouseOver="this.className='vx3'" onMouseOut="this.className='vx2'" value="Кто был"></td>
<td width="123"><a href="http://radio.chatplanet.ru/listen" target="_blank"><input type="submit" class="vx2" onMouseOver="this.className='vx3'" onMouseOut="this.className='vx2'" value="Радио ЧП"></td>
</tr>
<tr>
<td><a href="/people" target="_blank"><input type="submit" class="vx2" onMouseOver="this.className='vx3'" onMouseOut="this.className='vx2'" value="Люди"></td>
<td><a href="http://" target="_blank"><input type="submit" class="vx2" onMouseOver="this.className='vx3'" onMouseOut="this.className='vx2'" value="Форум"></td>
<td><a href="/rules" target="_blank"><input type="submit" class="vx2" onMouseOver="this.className='vx3'" onMouseOut="this.className='vx2'" value="Правила"></td>
</tr>
</table>
<td width="501" align="center" background="">
<font color="#000000"><br/>
Вход в чат свободный. Если Вы зарегистрированны,
<br>введите ваш ник и пароль.
<form name="login" method="post" action="/">
<input type="hidden" name="sess">
<input type="hidden" name="ref" value="%GET('ref')%">
<table class="style2" width="350">
<tr><td width="105"></td>
<td width="233"><input type="text" name="nick" value="" class="log-in"></td></tr>
<tr><td></td><td><input type="password" name="" value="" class="log-in"></td></tr>
<tr><td colspan=3 align=center>
<input type="submit" class="vx" onMouseOver="this.className='vx1'" onMouseOut="this.className='vx'" value="">
</td></tr>
<br>
</table>
</form>
</span>
<div align="center">
<script src=/js/login.jsa></script>
<script src=/js/md5.js></script> </td>
</tr>
</table>
</div>
<table width="1024" height="532" cellpadding="0" cellspacing="0" background="http://s007.radikal.ru/i302/1105/44/a507f8b94a24.png">
<tr>
<td width="280" align="center" valign="top"><br>
<font color="#000000">Рекомендуются:</font><br><br>
<table width="136" height="150" cellpadding="0" cellspacing="0" align="center">
<td><a target="_blank" href="http://www.google.com/chrome/"><img src="http://s015.radikal.ru/i330/1105/c0/1e37eed9784f.gif" alt="Chrome" width="59" height="59"></a>
<a target="_blank" href="http://www.apple.com/safari/download/"><img src="http://i064.radikal.ru/1105/57/f4953ad850a7.gif" alt="Safari" width="59" height="59"></a></td>
<br>
<td><a target="_blank" href="http://www.mozilla-europe.org/ru/firefox/"><img src="http://s012.radikal.ru/i321/1105/6d/c860ff33298e.gif" alt="Fire Fox" width="59" height="59"></a>
<a target="_blank" href="http://www.opera.com/download/"><img src="http://s004.radikal.ru/i208/1105/41/9b5428361a93.gif" alt="Opera" width="59" height="59"></a></td>
</table> <br><br>
<td width="531" class="block" align="center"><font color="#000000">Сейчас в чате <script src=http://mego.august4u.ru:8080/c></script> человек<br>
<br>Самые болтливые дедушки и бабушки чата:
<table width="400" border="0" align="center">
<tr>
<th scope="cop">
<br>
%PATTERN_MESS<<<END
<tr>
<td>%NUM%. </td>
<td nowrap="nowrap"><a href="/people/info?profile=%PROFILE%" target="_blank" title="Анкета %NICK%"><font color="#FFFFFF">%NICK%</a></td>
<td style="text-align: center;">%COUNT1%</td>
<td style="text-align: center;">%COUNT2%</td>
</tr>
END%
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<th></th>
<th align="left">Ник</th>
<th align="center">Публ. фраз</th>
<th align="center">Личных фраз</th>
</tr>
%PEOPLE("TOP_MESS", 0, %PATTERN_MESS%, 10)%
</table>
</th>
</tr>
</table>
</td>
<td width="285" class=""><table width="282" border="0">
<tr>
<th width="276" height="454" scope=""><p class="style1">Админсостав:</p>
<p class="style1">админ - кто то</p>
<p class="style1">модер - кто то</p>
<p class="style1">киллер - кто то</p>
<p class="style1">графер - кто то</p>
<p class="style1"> </p>
<p class="style2">если что то сами меняйте на свой вкус</p>
<p class="style2"> ;)</p></th>
</tr>
</table> <p class="style1"> </p>
</td>
</tr>
</table>
<table width="1024" height="130" align="center" cellpadding="0" cellspacing="0" background="http://s47.radikal.ru/i115/1105/cc/03db1319f6a0.png">
<tr>
<td class="baner"><center>
<marquee direction="left" scrolldelay="5" scrollamount="7" behavior="scroll" loop="0" style="background-color: transparent;" id="Marquee1" height="40">
<a href="http://club.chatplanet.ru/" target="_blank"><img src="http://club.chatplanet.ru/button.gif" alt=" Форум Helper" border="0" height="31" width="88"></a>
</html>Поделиться62013-06-02 14:10:42
Дизайн: Inkognito
Вёрстка: Хэйтли
Размер страницы: 110х100рх
посмотреть DEMO
СКАЧАТЬ с яндекса
Поделиться72013-06-15 19:38:39
по просьбам пользователей, чёрно-белый вариант
Дизайн: Inkognito
Вёрстка: Хэйтли
Размер страницы: 110х100рх
Поделиться92014-04-11 02:36:47
Вот такая простенькая
Менюшку можно под кнопки прописать-переделать,я путаться не стал.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="ru-RU" xml:lang="ru-RU">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Название чата</title>
<meta name="keywords" content="Чат" />
<meta name="description" content="Добро пожаловать в чат." />
<link href="http://august4u4.ru/startovaya/yellow/style.css" rel="stylesheet" type="text/css" media="screen" />
</head>
<body>
<div id="wrapper">
<!-- start header -->
<div id="header">
<h1>Мой чат</h1>
</div>
<!-- end header -->
<!-- start page -->
<div id="page">
<div class="bgtop">
<div class="bgbtm">
<!-- start content -->
<div id="content">
<div class="post">
<center><h1 class="title">Добро пожаловать!</h1></center>
<div class="entry">
<p>Бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла</p>
</div>
</div>
<div class="post">
<center><h2 class="title">Информация о нашем чате!</h2></center>
<div class="entry">
<p>Бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-</p>
</div>
</div>
<div class="post">
<center><h2 class="title">Что такое чат?</h2></center>
<div class="entry">
<p>Бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла-бла <br />
</p>
</div>
</div>
</div>
<!-- end content -->
<!-- start sidebar -->
<div id="sidebar">
<ul>
<li>
<h2>Меню</h2>
<ul>
<a href="/"><b>Главная</b></a><br>
<a href="/rules"><b>Правила</b></a><br>
<a href="/help"><b>Помощь</b></a><br>
<a href="/people/form"><b>Регистрация</b></a><br>
</ul>
</li>
<li>
<h2>Форма входа</h2>
<ul>
<div id="enter"><form name=login method=post action=/>
<input type=hidden name=sess>
<tr><td colspan=2 align=center></td></tr>
<tr><td><input name=nick id="nick" size=20></td></tr>
<tr><td><input name=pass id="pass" type=password size=20></td></tr><br></br>
<tr><input type=submit value=" Войти " id="ok"> </tr>
</form>
<script src=/js/login.jsa></script>
<script src=/js/md5.js></script>
</div>
</ul>
</li>
<li>
<h2>Статистика</h2>
<ul>
<b>В чате:</b> <script src=http://prestigechat.ru/c></script> <b>online </b><br>
<b>Всего анкет:</b> <b>тут код</b><br>
<b>Дата: 00/00/00</b><br>
<script type="text/javascript">
d0 = new Date('October 15, 2010');
d1 = new Date();
dt = (d1.getTime() - d0.getTime()) / (1000*60*60*24);
document.write('Мы существуем '+Math.round(dt)+'-й день');
</script>
</ul>
</li>
<li>
<h2>Порты чата</h2>
<ul>
<a href="http://cсылка чата:88/">чат на:88 порту</a><br>
<a href="http://cсылка чата:8080/">чат на:8080 порту</a><br>
<a href="http://cсылка чата:8888/">чат на:8888 порту</a><br>
</ul>
</li>
<li>
<h2>С Днём рождения</h2>
<ul>
0000000000
</ul>
</li>
<li>
<h2>Нас в соц закладки</h2>
<ul>
<script type="text/javascript" src="//yandex.st/share/share.js"
charset="utf-8"></script>
<div class="yashare-auto-init" data-yashareL10n="ru"
data-yashareQuickServices="vkontakte,twitter,odnoklassniki,moimir" data-yashareTheme="counter"
></div>
</ul>
</li>
<li>
<h2>Администрация</h2>
<ul>
контакты........
</ul>
</li>
</ul>
</div>
<!-- end sidebar -->
<div style="clear:both"> </div>
</div>
</div>
</div>
<div id="footer">
<p><a title="Каталог чатов August4u"href="http://august4u4.ru"target="_blank"><img src="http://august4u4.ru/banner/knopka.gif" /></a> <a title="Каталог чатов Августа"href="http://august-chat.ru"target="_blank"><img src="http://august-chat.ru/buttons/88x31.gif" /></a></p>
<p>© Copyright © 2014 | Design by <a href="http://august4u4.ru/">слот</a></p>
<div style="display:none;"><a href="http://august4u4.ru">Все права защищены.</a></div>
</div>
</div>
</body>
</html>Отредактировано слот (2014-04-11 02:41:19)
Поделиться102014-09-21 17:35:22
Дизайн: Теория Хаоса
Верстка: Хэйтли
СКАЧАТЬ С ЯНДЕКСА
размещать на других форумах и сайтах запрещено
Поделиться112017-05-23 15:42:00
Здрасти. Решила после долгого перерыва опробовать свои силы.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Название чата</title>
<link href="http://freediz.at.ua/_ld/0/2_Untitled-2.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="back">
<div id="enter">
<form name=login method=post action=/>
<input type=hidden name=sess>
<input type="hidden" name="ref" value="%GET('ref')%">
<table>
<tr><td><input name=nick id="log"></td></tr>
<tr><td><input name=pass type=password id="pass"></td></tr>
<tr><input type=submit class="kn" onMouseOver="this.className='kn1'" onMouseOut="this.className='kn'" value="ENTER"></td></tr>
</table>
</form>
<script src=/js/login.jsa></script>
<script src=/js/md5.js></script>
</div>
<div id="cont">
<div id="vk">
VK:   https://vk.com/your_link
</div>
<div id="sk">
Skype:   skype_sk
</div>
<div id="mail">
E-mail:   writte_us_now@ololo.com
</div>
<div id="icq">
Icq:   123456789
</div>
</div>
<div id="ab">
<div id="info">
Чат, чаттер (англ. chatter — болтать) — средство обмена сообщениями по компьютерной сети в режиме реального времени, а также программное обеспечение, позволяющее организовывать такое общение. Характерной особенностью является коммуникация именно в реальном времени или близкая к этому, что отличает чат от форумов и других «медленных» средств. То есть, если на форуме можно написать вопрос и ждать, пока кто-нибудь посчитает нужным на него ответить, то в чате общение происходит только с теми, кто присутствует в нём в настоящий момент, а результаты обмена сообщениями могут и не сохраняться.
</div>
</div>
<div id="partners">
<div id="banners">
<a href="https://graf-art.ru" target="_blank"><img src="https://graf-art.ru/files/0011/20/45/80652.gif" border="0" width="88" height="31" alt="Graf-Art"></a>
<a href="https://graf-art.ru" target="_blank"><img src="https://graf-art.ru/files/0011/20/45/80652.gif" border="0" width="88" height="31" alt="Graf-Art"></a>
<a href="https://graf-art.ru" target="_blank"><img src="https://graf-art.ru/files/0011/20/45/80652.gif" border="0" width="88" height="31" alt="Graf-Art"></a>
<a href="https://graf-art.ru" target="_blank"><img src="https://graf-art.ru/files/0011/20/45/80652.gif" border="0" width="88" height="31" alt="Graf-Art"></a>
<a href="https://graf-art.ru" target="_blank"><img src="https://graf-art.ru/files/0011/20/45/80652.gif" border="0" width="88" height="31" alt="Graf-Art"></a>
</div>
</div>
</div>
</body>
</html>
Инструкция по установке!!!
1. В строке:
<title>Название чата</title>
пишем название своего чата
2. В строке:
<div id="vk"> VK:   https://vk.com/your_link </div>
ссылку https://vk.com/your_link меняем на свою
3. В строке:
<div id="sk">
Skype:   skype_sk
</div>
указываем свой скайп
4. В строке:
<div id="mail"> E-mail:   writte_us_now@ololo.com </div>
Указываем свою почту вместо writte_us_now@ololo.com
5. В строке:
<div id="icq"> Icq:   123456789 </div>
Указываем свой номер.
6. В блоке информации пишем свою:
<div id="ab"> <div id="info"> Чат, чаттер (англ. chatter — болтать) — средство обмена сообщениями по компьютерной сети в режиме реального времени, а также программное обеспечение, позволяющее организовывать такое общение. Характерной особенностью является коммуникация именно в реальном времени или близкая к этому, что отличает чат от форумов и других «медленных» средств. То есть, если на форуме можно написать вопрос и ждать, пока кто-нибудь посчитает нужным на него ответить, то в чате общение происходит только с теми, кто присутствует в нём в настоящий момент, а результаты обмена сообщениями могут и не сохраняться. </div> </div>
т.е. текст "Чат, чаттер (англ. chatter — болтать) — средство обмена сообщениями по компьютерной сети в режиме реального времени,
а также программное обеспечение, позволяющее организовывать такое общение.
Характерной особенностью является коммуникация именно в реальном времени или близкая к этому, что отличает чат от форумов и других «медленных» средств.
То есть, если на форуме можно написать вопрос и ждать,
пока кто-нибудь посчитает нужным на него ответить, то в чате общение происходит только с теми,
кто присутствует в нём в настоящий момент, а результаты обмена сообщениями могут и не сохраняться. " заменяем на свой.
7. В блоке партнеров ставим свои баннеры:
<div id="banners"> <a href="https://graf-art.ru" target="_blank"><img src="https://graf-art.ru/files/0011/20/45/80652.gif" border="0" width="88" height="31" alt="Graf-Art"></a> <a href="https://graf-art.ru" target="_blank"><img src="https://graf-art.ru/files/0011/20/45/80652.gif" border="0" width="88" height="31" alt="Graf-Art"></a> <a href="https://graf-art.ru" target="_blank"><img src="https://graf-art.ru/files/0011/20/45/80652.gif" border="0" width="88" height="31" alt="Graf-Art"></a> <a href="https://graf-art.ru" target="_blank"><img src="https://graf-art.ru/files/0011/20/45/80652.gif" border="0" width="88" height="31" alt="Graf-Art"></a> <a href="https://graf-art.ru" target="_blank"><img src="https://graf-art.ru/files/0011/20/45/80652.gif" border="0" width="88" height="31" alt="Graf-Art"></a> </div>
Если возникнут какие-либо вопросы, обращайтесь. Помогу установить.
Надеюсь, кому-нибудь приглянется.
Поделиться122018-01-03 18:28:33
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Чат</title>
<style type="text/css">
* {
margin:0;
padding:0;
}
body,td,th {
font-family: Tahoma, Geneva, sans-serif;
font-size: 12px;
color: #C9DBFC;
}
body {
background-color: #000;
}
.center {
position: relative;
width:700px;
height:550px;
margin:auto;
margin-top:50px;
}
.center_2 {
position:absolute;
width:150px;
height:200px;
left: 277px;
top: 118px;
}
.form_nick {
background: none;
border:0;
color: #DFC7FE;
margin-top:67px;
margin-left:5px;
font-size:11px;
}
.form_pass {
background: none;
border:0;
color: #DFC7FE;
font-size:11px;
margin-top:7px;
//margin-top:4px;
margin-left:5px;
}
.ok {
background:url(http://scorpsoft.3dn.ru/zion/demochat/ok.png) no-repeat;
width:82px;
height:82px;
border:0;
margin-top:7px;
margin-left:30px;
}
.ok_v {
background:url(http://scorpsoft.3dn.ru/zion/demochat/ok_v.png) no-repeat;
width:82px;
height:82px;
border:0;
margin-top:7px;
margin-left:30px;
cursor:pointer;
}
</style>
</head>
<form name=login method=post action=/>
<input type=hidden name=sess>
<input type=hidden name=ref value=%GET('ref')%>
<body>
<div class="center">
<embed src="http://scorpsoft.3dn.ru/zion/demochat/chat.swf" loop="true" quality="high" wmode="transparent" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" height="550" width="700"></embed>
<div class="center_2">
<input class="form_nick" onfocus="if(this.value=='Введите ваш ник'){this.value='';}" onblur="if(this.value==''){this.value='Введите ваш ник';}" type="text" name="nick" id="nick" value="Введите ваш ник" title=""><br>
<input class="form_pass" onfocus="if(this.value=='pass'){this.value='';}" onblur="if(this.value==''){this.value='pass';}" type="password" name="pass" id="pass" value="pass" title="">
<br>
<input type="submit" value="" class="ok" alt="Войти в чат" onmouseover=className="ok_v" onmouseout=className="ok" title="">
</span>
</div>
<script src=/js/login.jsa></script>
<script src=/js/md5.js></script>
</div>
</body>
</html>Автор Стартовой Zion
















.1579783865.png)














 222000222
222000222