Урок "Дизайн чата" разделён на 6 частей.
1. Дизайн чата: "Рисуем и разрезаем".
2. Дизайн чата: "Устанавливаем".
3. Дизайн чата: "Записная книжка".
4. Дизайн чата: "Дизайн страниц раздела".
5. Дизайн чата: "Дизайн формы регистрации".
6. Дизайн чата: "Дизайн анкеты".
----------------------------------------------------
!!Все изображения урока размещены в превью - при клике увеличатся.
В этом уроке я расскажу как делать разметку и вырезать дизайн для чата Августа.
Для начала нам нужны размеры чата. Мне были даны вот такие:
Открываем фотошоп. Создаём новый файл.
*фоновый цвет у меня был чёрный.
**высота зависит от желаемого изображения во фрейме.
*** ширину 2000pxя считаю наиболее оптимальной (будет смотреться не обрезанным на большинстве мониторах).
После создания основы фона делаем разметку направляющими.
"Просмотр-Новая направляющая".
Выбираем горизонтальную и высоту указываем такую, как высота баннера в чате.
* "пикс" прописываем вручную.
По такому же принципу делаем разметку для меню и ввода сообщений. В моём случае южто были горизонталые направляющие 120пикс и 670пикс.
Для удобства я делаю ещё одну направляющую - вертикальную 1000пикс.
Относительно её удобно рисовать. Мы можем представлять как будет выглядеть дизайн на разных мониторах.
На этом разметка закончена. Заполняем баннер, меню, ввод сообщения различными текстурами, кистями, надписями и т.п.
Это я объяснять не буду..всё зависит от вашей фантазии и навыками работы в фотошопе.
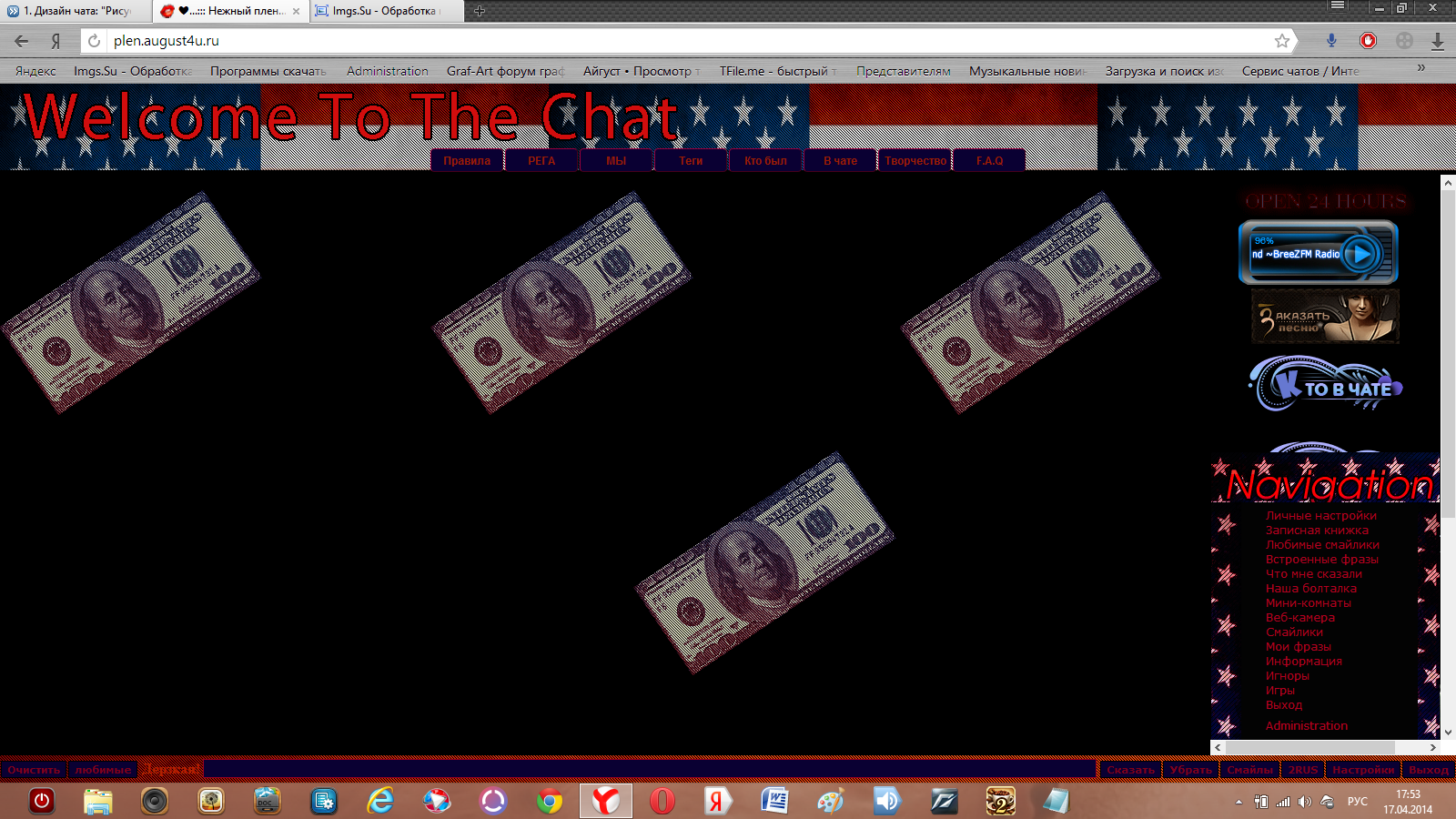
Теперь можем добавить картинку во фрейм.
Для примера я добавила вот такую:
*тут тоже всё зависит от вашей фантазии и умений.
** при помощи ранее заданной вертикальной направляющей мы можем представить, как будет выглядеть часть во фрейме и часть в списке посетителей.
***картинку во фрейме можно разместить в любом месте..В ДАННОМ случае она никак не влияет на остальные части дизайна.
****если вы хотите картинку во фрейме, которая продолжается от баннера и меню..конечно, вам её и нужно будет разместить в том месте где она должна быть при установке.
Переходим к рисованию навигации.
Создаём файл.
*ширину взяла 240, потому что в чате информация 250. (если взять 250 для навигации...она не влезет полностью).
**высота зависит от чата, для которого рисуете. (у некоторых в навигации огромный список всего, а у некоторых всё компактно). 400px я считаю наиболее распространённой высотой.
Заполняем как вам хочется (направляющие тут не нужны):
Навигация готова.
Теперь нам нужны кнопки меню.
Размеров для кнопок нет. Я делаю практически всегда разные размеры.
Зависит от того, какой результат мне нужен.
Для урока захотелось выбрать такой размер:
Заполняем кнопку как вам хочется.
Отключаем слой "задний план". Для того что бы кнопка была полупрозрачной.
*это действие не обязательно. Мне просто захтелось такую кнопку.
Теперь переходим к сохранению кнопки. Если кнопка полупрозрачная..тип файла должен быть обязательно PNG.
Переходим в "файл-сохранить как".
Выбираем папку куда сохраним кнопку, даём имя файлу и выбираем тип PNG.
Теперь нам нужна активная кнопка (которая будет при наведении мыши).
Чаще всего редактируется статичная кнопка, добавляются какие то эффекты.
Я добавила обводку и чуть изменила цвета.
Теперь отключаем задний план (если нужно) и сохраняем.
Вернёмся к нашему дизайну и начнём его разрезать.
Способ вырезания, который я опишу в уроке - не единственный, но я захотела написать именно об этом)
Удалим направляющие. "Просмотр-удалить направляющие".
все направляющие должны исчезнуть.
Теперь нам нужно объединить все наши слои в один.
Жмём на любом не текстовом слое правой кнопкой мыши и выбираем "объединить видимые".
Появился один слой. Нам нужно убрать его из заднего плана.
Щёлкаем на нём правой копкой мыши, "Из заднего плана".
Появиться вот такое окошко.
Нажимаем "Да".
Выбираем инструмент "Прямоугольная область". Стиль выбираем "Заданные пропорции" и вводим размеры нашего баннера (у меня это 2000пикс и 90пикс).
Щёлкаем мышкой на дизайне..появляется вот такая пунктирная рамка. У меня на скрине она установлена правильно, если она у вас не обводит чётко угол..передвигаем выделенную область стрелками клавиатуры.
Далее "Редактирование - вырезать".
У вас вырезанная часть дизайна должна исчезнуть.
Если автоматически новый файл предлагается создать тех же размеров, что и размеры которые мы задавали в прямоугольной области..значит скорее всего вы сделали всё правильно)
*фон выберем прозрачный.
После создания файла переходим в "Редактирование - вклеить".
Скопированный баннер должен появиться.
Теперь переходим к сохранению.
"Файл - Сохранить для web устройств".
Обычно я выбираю формат Png-8 или Jpeg. (где качество будет лучше).
Главное тут уложиться в вес 50к (это максимальный вес баннера на августе).
Пробуем разные настройки, двигаем ползунки..Задача - сохранить наилучшее качество и уложиться в вес.
Нажимаем на Save.
Возвращаемся к нашему проекту с дизайном. По такому же принципу вырезаем меню.

Те же операции повторяем с Вводом сообщений.
Вес меню и ввода сообщений тоже не должен превышать 50к.
Теперь вырезаем часть, которая будет во фрейме.
Стиль прямоугольной области ставим "Нормальный".
И выделаем нужную часть.
Так же вырезаем, вставляем и сохраняем.
Возвращаемся в проект ели у нас есть часть для списка посетителей.
Аналогично выделяем, вырезаем, вставляем, сохраняем.
Дизайн разрезан.
Переходим к разрезанию навигации.
Объединим видимые слои.
Берём инструмент "Прямоугольная область", стиль "Нормальный".
Выделяем ту часть, которая будет отображаться в чате в свёрнутом виде.
Вырезаем, создаём файл, вставляем.
Сохраняем для web устройств.
Вес не должен превышать 10к.
С нижней частью навигации делаем аналогичные действия.
При сохранении обращаем внимание на вес (не больше 10к).
Всё. Дизайн нарисован и разрезан.
Можно устанавливать в чат.
Об этом будет следующий урок.
Если будут вопросы, вы можете задавать их в этой теме.

















 спасибки солнышко дорогое
спасибки солнышко дорогое  ты выполнила мою просьбу
ты выполнила мою просьбу






















































 222000222
222000222